|
|
6 years ago | |
|---|---|---|
| img | 6 years ago | |
| readme.md | 6 years ago | |
| ws-term.html | 6 years ago | |
readme.md
💻 ws-term
Websockets are made for the web. So what better way to test/develop/debug your websocket than to use a web-app? ws-term is a web-app written in JavaScript. It stores your settings and history locally and you'll never be forced to create an account.
📖 Quick-guide
-
Download ws-term.html
-
Open it in a text editor and configure a couple settings (L12 - L21)
// Address to your websocket. Kind of like an http address let address = "wss://echo.websocket.org/" // (array of) ws subprotecol(s) you want to negotiate. false to disable subprotecols let subProtocol = false // Retry connection after X ms. Set to false to disable. let autoReconnect = 1000 // pre-configured history items. You can use these as cheap-ass shortcuts history.items = [] -
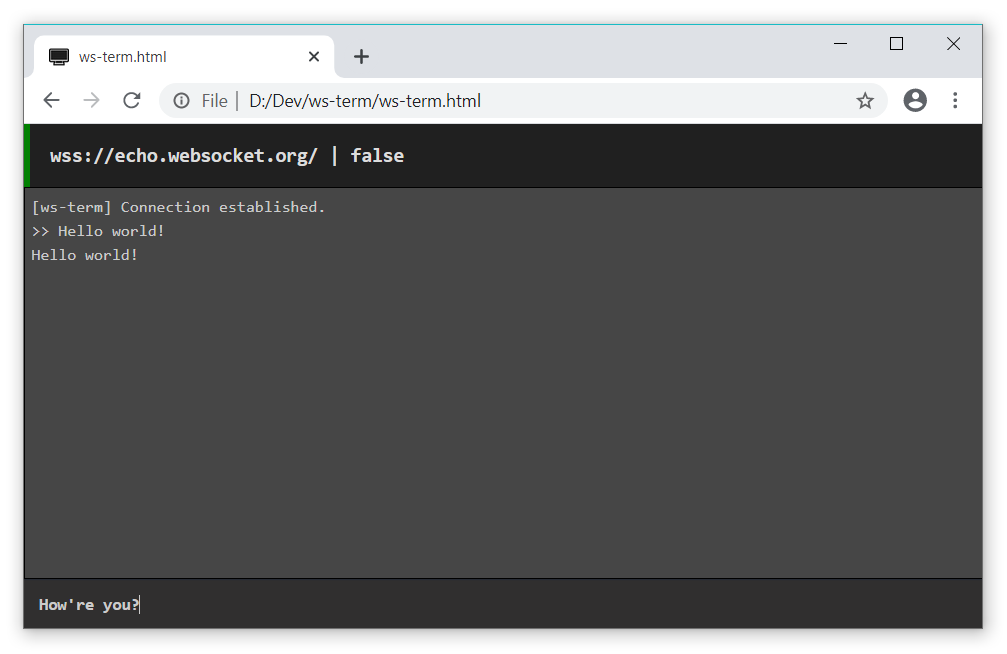
Open the HTML file in a browser.
The status will be indicated by the colored tab at the top-left corner. **Green:**connected **Red:**disconnected **Gray:**not yet connected
Terminal messages prefixed by ‘[ws-term]’ are system messages, and not websocket messages.
🚆 Roadmap
Right now it's pretty barebones:
- Send and receive websocket messages
- Status indication (connected/disconnected)
- Auto-reconnect support
- Command history (⬆ / ⬇)
- ‘easy’ configuration (four variables at the top of the document)
- Websocket sub-protocol negotiation support
- A theme I can bear to watch after dark 👀 …
But there'll be more before the v1.0 release 🏁 :
- Port app over to VueJS
- Provide either terminal tabs, or a t-mux-like interface (or both...)
- Provide configuration options in the app
- Store sessions/config locally in an exportable way (LocalStorage?)
- Session settings like address, port, auto-reconnect time, history and terminal buffer-size. Extendable
- Session state (previously received/sent messages)
- Project state (Active terminals, tab order etc)
- Application state (Active projects)
- implement PWA to support offline usage
Maybe in the near future™
- Technical socket stats like latency, supported sub-protocols, tls details, bandwidth/rate etc.
- Binary support?.. (blob)
- Frame details
- See and manage ping/pong frames
- Frame type.
- Stats like; corresponding protocol, size, etc
- Further integration for popular sub-protocols like WAMP, XMPP, DRP etc.
- A way to act as proxy. Allow app to use websocket, while maintaining insight in messages/stats. Might be in the form of (Open)SaaS or desktop app.
- Team / collab development features (OpenSaaS)
- …?
💚 Help me out
Right now I'm the sole developer, there's no denying that. But you have the power to change this!
Do you have a great idea or improvement? Drop a message in the issue's and I'll try to get you started. Or you can check if there are any existing issues that tickle your fancy.